SnapWidgetというInstagramのウィジェットを無料で作ることができるWebサービスを見つけて、まずは覚え書き。
 これは<iframe>要素で記述するので、HTMLで編集できるブログサービスであれば貼ることができます。
これは<iframe>要素で記述するので、HTMLで編集できるブログサービスであれば貼ることができます。
このサイトの右サイドバーに3列3行で表示させていますが、この写真サイズや表示数は自由に設定できます。
↓↓↓ ここです ↓↓↓
SnapWidget | Instagram Widget
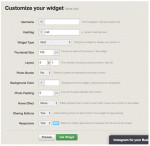
自分のInstagramの写真を表示させたい場合は”Username”、特定のハッシュタグの写真を表示させたい場合は”Hashtag”に情報を入力します。
注意する点は
ウィジェットの幅に影響を与える”Thumbnail Size(写真の表示サイズ)”、
”Layout(*段*列)”、”Photo Padding(写真の間隔幅)”の値です。
例えば幅が150pxならThumbnail Sizeは40pxでPhoto Paddingを5pxぐらいにするとちょうど収まるぐらいです。
設定しながら ” Preview ” を押して、実際のウィジェットの表示を確認して問題がなければ ” Get Widget ” で埋め込み用コードを出力し、そのコードをブログに貼れば設置完了です。
設定項目
| Username | Instagramのユーザー名 |
|---|---|
| Hashtag | ハッシュタグ |
| Widget Type | 写真を表示するスタイル |
| Thumbnail Size | サムネイルサイズ |
| Layout | 表示する写真の数(X行Y列) |
| Photo Border | 写真に枠線を付けるか |
| Background | ウィジェットの背景色 |
| Photo Padding | 写真の間隔 |
| Hover Effect | 写真の上にカーソルを載せたときの挙動 |
| Sharing Buttons | シェアボタンの有無 |
| Responsive | レスポンシブ対応 |
Leave a Reply
You must be logged in to post a comment.